TL;DR: Quick Tips for Collection Page SEO
Congrats on getting your Shopify collection pages live! If they’re still not driving traffic and turning browsers into buyers, these quick tips will get SEO working in your favor.
Disclaimer: This is a LONG piece. If you need help with a specific Shopify aspect mentioned in the list below, we recommend you use the jump links to get redirected to the right section.
- Clean URLs: Avoid messy collection-to-product or repetitive URLs, e.g., collection/product-collection. This will help Google crawl and rank faster. ↓
- Clickable titles and meta descriptions: Grab attention (and clicks) by clearly matching search intent and including keywords in your meta title and description. ↓
- Logical headings: Structure content with H1-H3 tags—great for SEO and even better for users. Pro tip: Use one H1 per collection. ↓
- Faceted navigation fixes: Keep filters useful without flooding Google with duplicate pages. ↓
- Optimized product grids: Show prices, ratings, and deals upfront. Make it irresistible for shoppers to click. ↓
- Smart content: Add FAQs and relevant details to capture search traffic and keep visitors happy. ↓
- Strategic internal linking: Help users (and search engines) find and prioritize your best content. ↓
- Fast, accessible images: Compress and optimize images for speedy loading and maximum conversions. ↓
- Enhanced listings: Sync with Google Merchant Center for eye-catching search results that drive more clicks. ↓
Many Shopify brands are sitting on SEO gold and don’t even realize it. Collection pages (aka, Product Listing Pages or PLPs) are often beautifully designed but invisible in search. That right there, is a missed opportunity.
At Break the Web, we’ve optimized over 100 Shopify PLPs that transformed businesses. In doing so, we’ve seen the same SEO issues pop up again and again: missed content opportunities, vague titles, underused internal links — all adding up to missed traffic and lost conversions.
With the right DTC eCommerce SEO strategy, these pages can do a lot more than just look good. In this guide, we’ll show you exactly how to turn your Shopify Collections into high-performing assets that rank better, convert more, and support real eCommerce growth.
Why Shopify Collections Matter for SEO
Shopify collection pages, or PLPs, group related products to improve navigation, guide the buyer journey, and target valuable non-branded keywords.
Think “Summer Dresses,” “Pet Supplements,” or “Vegan Snacks” — each one is an opportunity to show up when shoppers search with intent but don’t yet know what product they want.
The goal is to make collection pages for your main keywords and have them appear in the top results. “Because if you try to rank a particular product page, and then you have to change or remove that product, you’re going to lose that ranking. This is one of the reasons you don’t want to make product pages rank, but rather the collection page,” says Mateja Matić, SEO Expert and Founder of Dominate Marketing.
These pages aren’t only relevant for SEO, they help users navigate your store and shape your site structure. That’s why a strong Shopify SEO plan treats PLPs as strategic entry points, not just visual displays.
When structured properly, collection pages support internal linking, improve crawlability, and align with both short and long-tail queries.
Also, for brands selling in multiple regions, optimizing for international eCommerce SEO ensures that collection pages cater to different languages, currencies, and search behaviors.
Since your competitors likely already rank for category-level terms, joining the race as soon as possible is crucial for capturing your portion of the market share.
For example, we revamped one of our client’s collection pages including titles, content, and internal linking. After doing so, Vim & Vigr saw a 404 % jump in organic traffic and a 21 % increase in conversion rate.

3 benefits of optimized Shopify collections
- Better search visibility: When properly optimized, Shopify collection pages can rank for competitive, high-intent keywords. They give you a scalable way to earn organic traffic beyond branded terms and create more entry points across the funnel.
- Improved User Experience: Grouping products by Improved user experience: Smartly grouped collections help shoppers find what they’re looking for faster. Whether they’re browsing by need, style, or season, intuitive PLPs reduce friction, improve on-page engagement, and support smoother conversion paths.
or category makes it easier for users to shop. This contributes to a smoother, more user-friendly experience. - Higher conversions: Well-optimized collections attract clicks and align with what buyers are actually searching for. When your SEO strategy maps collection pages to search intent, you drive more qualified traffic and increase the likelihood of purchase.
How to Improve Your Shopify Collections SEO
Optimizing the performance of your Shopify PLPs isn’t just about ranking on Google’s first page. You should also look into making sure these sites are helpful for users and allow them to navigate your site. To do so, follow these steps:
1. Write titles and meta description that drive clicks
Across the 100+ Shopify collection pages we’ve optimized, one pattern always holds: weak titles and generic meta descriptions lead to missed clicks, even when the page is ranking well.
These two elements are often treated as an afterthought. But in competitive spaces, these become your front line.
Why titles and meta descriptions matter
A strong title clarifies relevance, grabs attention, and sets the stage for better engagement. A well-written meta description reinforces value and nudges the user toward action — especially on mobile, where every word counts.
If you want more qualified traffic from your existing rankings, this is where you start. “You can actually use tiles and meta descriptions to increase the click-through rate of your search result in Google by adding deals or other incentives to get people to click,” adds Mateja. We’ve seen clients double their CTR just by tightening up this one detail.

Tips for Writing Strong Titles
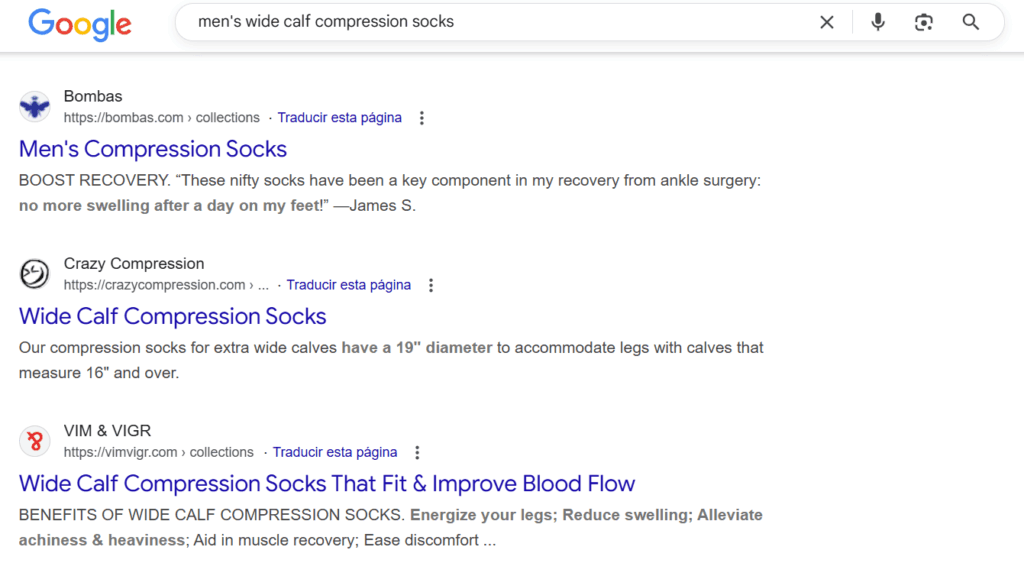
One of the most common mistakes we see is collection page titles that are too broad and too vague. They don’t reflect what real customers are searching for, and that costs clicks.
A strong title should:
- Include the primary keyword in a way that feels natural
- Reflect specific buyer intent (not just product type)
- Be clear, benefit-driven, and easy to scan in search results
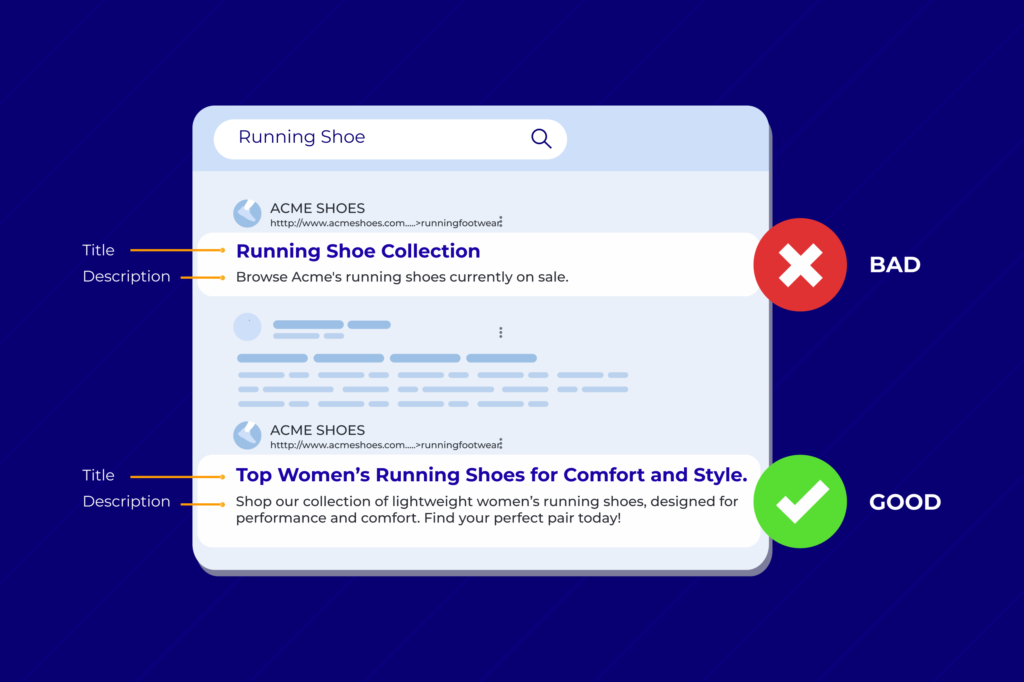
For example, instead of “Running Shoes Collection,” go with something like, “ Women’s Running Shoes for Long-Distance Comfort.” This variation adds clarity, targets a high-intent query, and stands out in a crowded SERP (search engine results page).
The more specific and aligned your title is with what your customer actually wants, the better your chances of ranking and converting.
Tips for optimizing meta descriptions
After reviewing hundreds of Shopify PLPs, we’ve seen this mistake too often: a meta description that’s stuffed with keywords and says nothing helpful at all. That’s a missed opportunity to earn the click.
Think of your meta description as your elevator pitch: one or two sentences to show searchers they’re in the right place. It should summarize what the user can expect from the page and highlight a clear benefit or point of differentiation. Plus, it can’t exceed 155 characters as Google will cut it off.
For example: “Shop our collection of lightweight women’s running shoes, designed for performance and comfort. Find your perfect pair today.”
Pro tip: Google may rewrite the meta description. But, in our experience, starting with a keyword-rich, user-focused draft increases the chances of it sticking and improving CTR.
2. Structure Shopify collection to product URLs for better indexing
Shopify uses a default URL structure that places all collections under /collections/. That’s fine, until you start adding product links with both the collection and product name.
This commonly shows up when a user clicks a product from within a collection, creating a long, layered path like:
/collections/summer-dresses/products/red-maxi-dressFrom an SEO perspective, this structure leads to several issues:
- Duplicate content signals across multiple product URLs
- Crawl inefficiencies due to unnecessary URL variations
- Slower indexation as Google wastes resources crawling redundant paths
Pro tip: If your collection pages aren’t appearing in search results despite optimization efforts, understanding why pages aren’t indexed can help identify potential issues with crawling and indexing.
READ: Why Pages Aren’t Indexed: Fix Search Console Errors
According to Valerie Awobade, Shopify SEO expert at Break the Web:
“Even though the canonical is to the right URL, it still consumes a lot of resources and causes a giant mess… one that we’ve been seeing a little more noticeably in Shopify.”
Canonical tags help consolidate ranking signals and Shopify handles those well by default. But as Valerie notes, that doesn’t mean the problem is resolved behind the scenes. Every redundant URL eats up crawl bandwidth, slows down indexing, and makes reporting messier than it needs to be.
For instance, a problematic URL structure when clicking on a product from a collection might look like this:
https://yourstore.com/collections/summer-dresses/product/red-maxi-dressThis setup forces search engines to crawl unnecessarily layered paths, leading to wasted crawl budgets and slower indexing times. In contrast, a better-optimized product URL from a collection would simply be:
https://yourstore.com/products/red-maxi-dress
According to Valerie, “Every collection page should link directly to that specific product page. It’s more beneficial for crawling and indexing—not only with Googlebot, but also with the various tools we use for monitoring.”
This streamlined structure eliminates redundancy, reduces crawl load, and ensures faster indexing, ultimately improving SEO performance.
Use tools like Screaming Frog or Sitebulb to analyze and compare how different URL structures impact your site’s performance.
To fix this, review your liquid theme and adjust the collections template to point directly to product URLs rather than long-form URLs that include the collection path. To see this done right, look at Shopify giants like Colourpop and Gymshark.
Valerie says, “They’re linking directly to product pages. They’re not appending the collection path—and that’s what we’re aiming for here.”
Watch the video below for a visual walkthrough on the issue and how to fix:
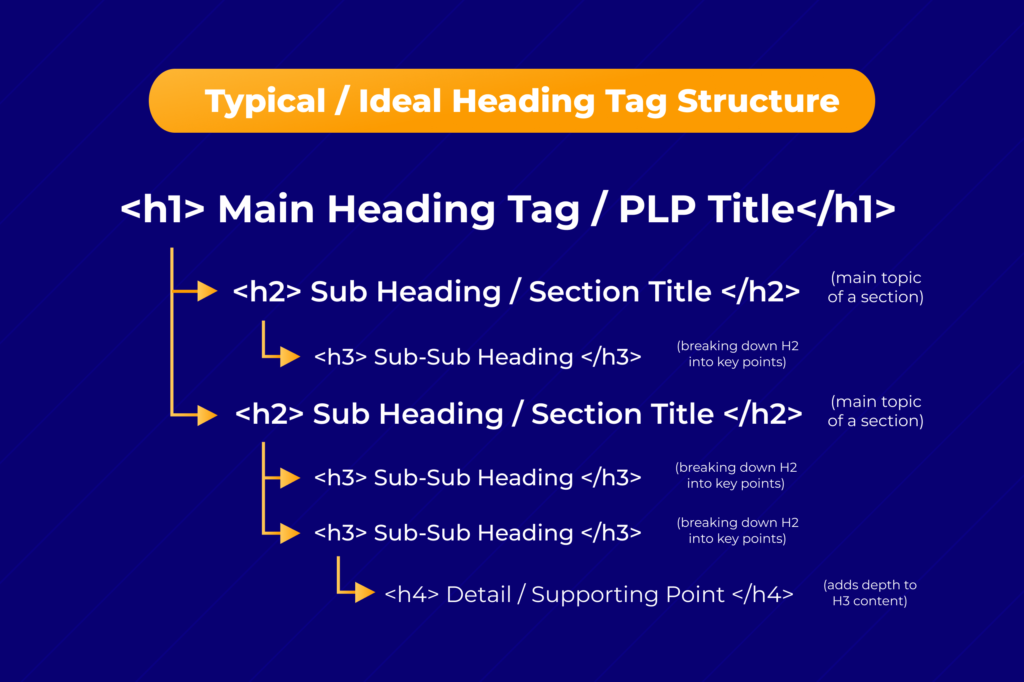
3. Use heading tags effectively
Heading tags play a critical role in structuring your collection pages for both SEO and user experience.
The main collection title should always be wrapped in an H1 tag.
Subtitles or section headers within the collection can use H2 tags, while product names within the grid can be wrapped in H3 tags.
This logical hierarchy not only helps search engines better understand the content but also improves accessibility for screen readers by providing a clear and structured layout. “Include H2 and H3 headlines with variations of your keyword in those headlines, as this is going to help you to rank for longtail keywords and the main keyword as well,” explains Mateja.
For example, a collection page might look like this:
- H1: “Summer Dresses” (Main Collection Title)
- H2: “Top Dresses for the Season” (Section Subheader)
- H3: “Red Maxi Dress” (Product)
- H3: “Blue Floral Sundress” (Product)
- H2: “Top Dresses for the Season” (Section Subheader)

When this isn’t followed, it can make data measurement more challenging and lead to a roadblock in SEO performance, especially for users relying on assistive technologies. To navigate these complexities, we recommend working with an experienced developer or selecting a reliable Shopify theme.
Developers, paired with a great SEO strategy can ensure your heading tag structure aligns with both SEO and accessibility best practices, making your pages more effective.
Headings also allow you to add more information to your page and tell Google and users what it’s about. “Including unique content that’s relevant to the topic on each of your collections pages is going to help you to rank, especially if you do the H2 and H3 headlines correctly,” adds Mateja.
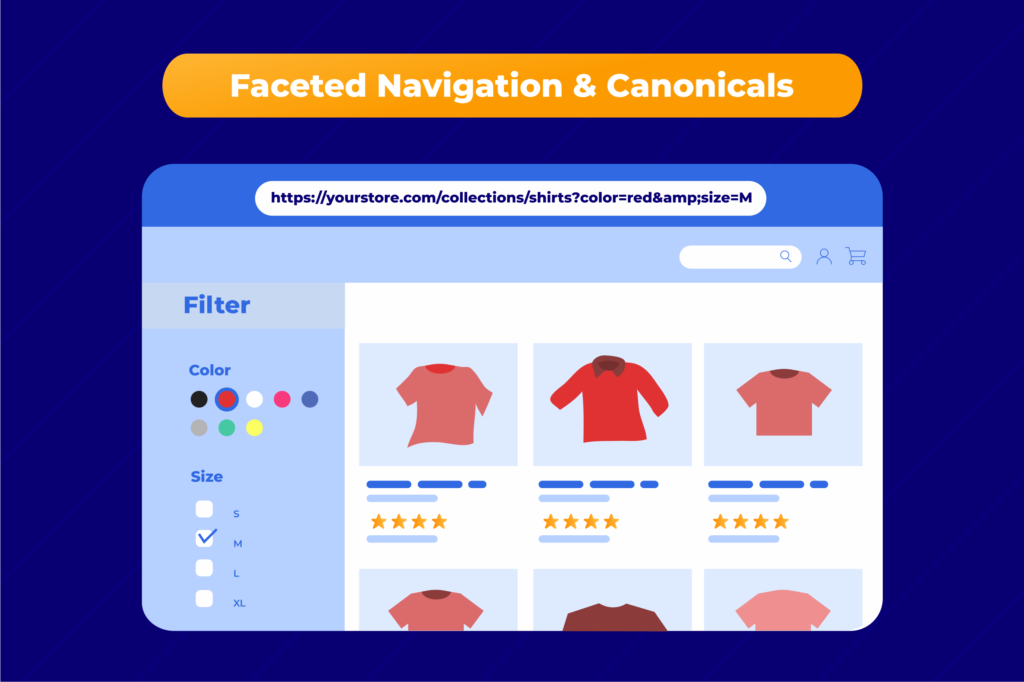
4. Activate faceted navigation and address duplicate content issues
Faceted navigation allows users to filter collection pages by attributes such as size, color, or price.
While this improves user experience, it can lead to duplicate content issues if not handled correctly.
For example, filtering by both “red” and “size M” might create unique URLs like:
https://yourstore.com/collections/shirts?color=red&size=MWithout proper canonical tags, these variations can be indexed as separate pages, diluting SEO efforts.
To prevent this, we use canonical tags to point filtered pages back to the main collection URL, such as: https://yourstore.com/collections/shirts.

These technical updates may seem complex, but developers with Shopify expertise can implement them efficiently. Collaborating with your team ensures filters are SEO-friendly while preserving their usefulness for shoppers.
At Break The Web, we work hand-in-hand with developers to make these types of changes happen. We identify issues, suggest solutions, and guide web developers to implement them.
Curious to see how we can work together? Get in touch.
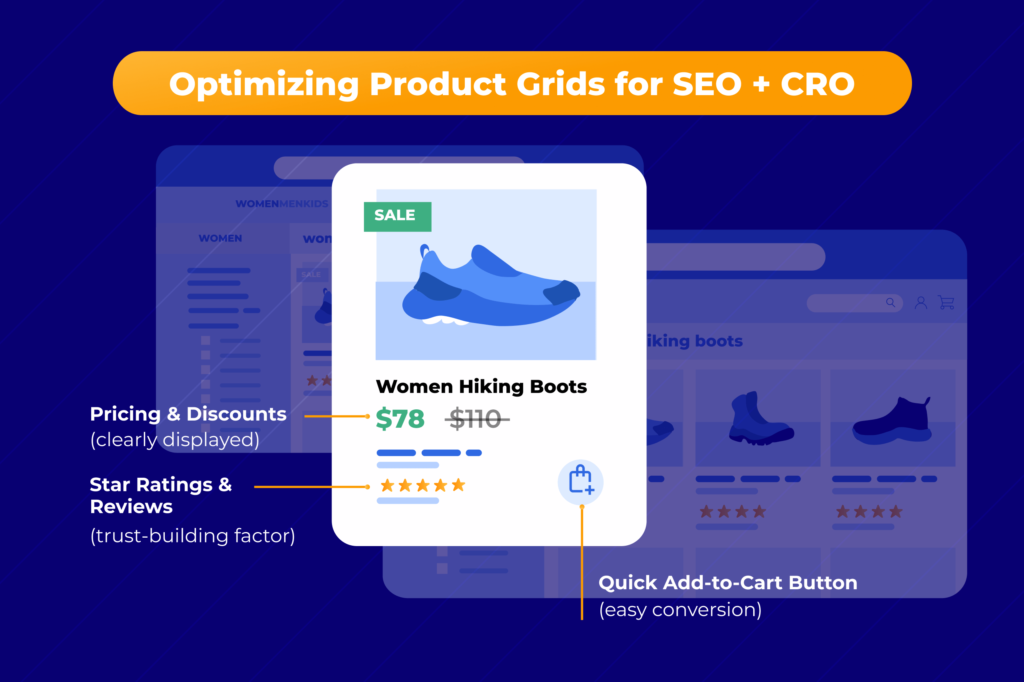
5. Turn your product grid into a high-performing asset
In over 100 Shopify PLP audits, we’ve seen one thing consistently overlooked: the product grid. It’s often treated as pure design, but it’s one of the most powerful tools for driving both visibility and conversions.
Each element in the grid sends signals to search engines and helps guide user behavior. When structured correctly, it supports on-page SEO, keeps bounce rates low, and nudges visitors toward action — all without needing to overhaul your layout

Here are quick fixes to apply to your product grid as soon as you leave this page:
Turn product titles into H3 tags
Search engines rely on heading structure to understand page hierarchy. Wrapping product names in H3 tags gives each item clear semantic weight, helping crawlers identify individual products within the broader collection context.
It’s also a win for accessibility. A consistent heading structure makes it easier for screen readers to navigate product grids, which supports a smoother experience for all users. This is a small tweak, but one that reinforces SEO best practices without disrupting your theme or design.
Display star ratings below product images
Star ratings act as instant trust signals, especially on category pages, where shoppers are scanning quickly and making split-second decisions. Displaying ratings directly beneath product images can increase engagement, reduce bounce, and move users closer to a click. It’s a subtle but powerful way to communicate value without relying on heavy copy.
Pro tip: Make sure your star ratings are implemented using structured data, and avoid apps that bog down page speed or inject messy code. Clean markup and quick load times matter just as much as the stars themselves.
Highlight deals and discounts
Small banners or labels indicating discounts, such as “20% Off” or “Limited Time Offer,” make promotional products stand out. This visual cue draws attention to special deals and encourages shoppers to explore further, improving click-through rates.
We recommend keeping labels short, clean, and consistent. Avoid flashing badges or overdesigned elements that distract from the product itself.
Display price points
Clearly displaying the price builds trust and helps users make fast, confident decisions. It also sets clearer expectations, which reduces friction once they reach the product page.
Users are more likely to engage with products that have upfront and clear pricing information, which improves their shopping experience.
Use hover effects for interactivity
Hover effects reduce friction by letting shoppers interact with product options directly on the grid. Whether it’s showing alternate images, revealing available colors, or surfacing key features. These micro-interactions help users explore without leaving the page.
Including an “Add to Cart” button in the hover state can streamline the buying process even further. It keeps momentum high, especially for returning customers or low-consideration items. Used strategically, hover effects create a faster, more intuitive browsing experience. Also, when paired with clean markup and fast load times, they support both conversions and search performance.
6. Write SEO-ready collection page content
Great collection page content isn’t just there for SEO, it also helps guide users, boost relevance, and reduce bounce. However, it has to be structured for performance by using the right H1-H3 tags and secondary keywords.
We recommend starting with a short, benefit-driven intro above the product grid. Keep it scannable and focused on what matters most: seasonal themes, use cases, or standout differentiators. Think of it as your chance to answer the unspoken question: “Is this what I’m looking for?”

But category pages are known for not having long text blocks. “ You’ve got your title, you’ve got your products, add to cart, and that is pretty much it. So when Google spiders come into your page to understand what your category page is about, it is not that clear,” says Joshua George, SEO Expert and Founder of ClickSlice.
So, it’s your responsibility to make it clear to Google by adding content regarding what the page is about. To do so add content below the products.
“For example, if you have a brand that sells men’s razor blades, you should be adding content below your products on: The different types of razor blades, the pros and cons of razor blades, or anything related to razor blades,” adds Joshua.
Another idea is to add content below the grid, including FAQs, buyer guides, or related keywords. This split-layout keeps the page clean for shoppers while signaling topical relevance to search engines.

Two quick tips to follow here are:
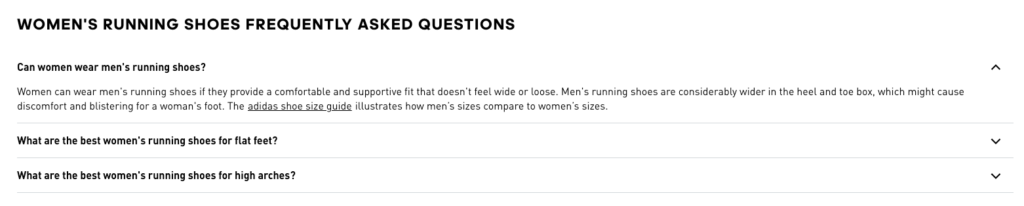
Add FAQs to collection pages
An FAQ section is one of the easiest ways to add SEO value while addressing real customer concerns. It supports long-tail keyword coverage, improves relevance for “People Also Ask” results, and keeps users on the page longer, especially when styled with collapsible toggles.
For example, you might include questions like:
- What makes your summer dresses different?
- How do I find the right size?
- What is your return policy for items in this collection?
These answers reduce friction, build trust, and reinforce authority — all without crowding the page. When possible, use structured FAQ schema to give your content a shot at enhanced SERP features.

Avoid content bloat without sacrificing SEO value
At Break the Web, we always say branding and user experience come first; SEO, second. This isn’t because SEO should be an afterthought, but because long, keyword-stuffed paragraphs at the bottom of a collection page are clunky, annoying, and unhelpful.
Keyword stuffing is one of the fastest ways to hurt user experience and dilute your SEO signals. Search engines have evolved — they can detect thin, repetitive copy that adds no value, and so can your customers.
Instead of padding pages with generic text like “Our dresses are stylish and affordable for all occasions,” use content strategically to answer real questions, highlight differentiators, and support conversion-focused queries.

7. Leverage internal linking for SEO success
Internal linking helps you connect pages so users can navigate your site easily. It’s also a technical signal that shapes your site’s authority flow, clarifies URL relationships, and helps search engines crawl and index your content efficiently. “You want to keep internal linking within the same silo,” says Mateja.
Doing so will help Google index your site and learn what these pages are about. “Every time you add a link with a particular anchor text going to that page, it’s telling Google what the page is about, so it’s more likely to rank it,” adds Mateja.
A high-impact internal linking framework should do three things:
- Prioritize link equity: Route authority from high-traffic pages to your highest-value collections and products.
- Clarify content hierarchy: Link top-level collections (like Summer Dresses) to niche sub-collections (Maxi Dresses, Floral Sundresses), then down to individual product detail pages (PDPs).
- Support thematic relevance: Cross-link related categories (e.g. Accessories to Style With Your Dress) and complementary buying guides to reinforce topic clusters and long-tail keyword coverage.
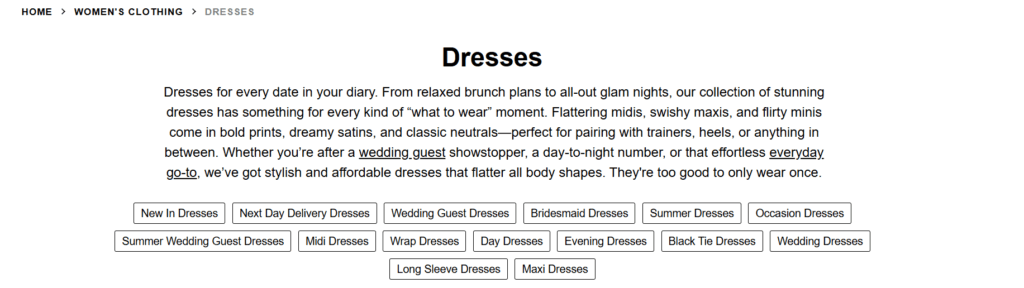
For example, SilkFred, an eCommerce store for women’s clothing, does this pretty well. It tells Google (and users) what the page is about, links to other relevant pages, and add interlinked tags to other PLPs:

Audit your existing links regularly with a crawler like Screaming Frog or Sitebulb to identify orphaned pages, broken links, and opportunities to consolidate redundant paths.
Pro tip: Use consistent, descriptive anchor text that matches the target page’s primary keyword — but avoid over-optimization. Well-placed contextual links not only pass SEO value but also guide users to the next logical step in their shopping journey, improving both dwell time and conversion rate.
Technical improvements like clean headings and smart internal links can make or break your Shopify collections SEO. |
Our team works side-by-side with in-house marketers to tighten site architecture and get better results faster. Explore our process.
8. Optimize images for speed and conversions
Images influence load speed, SEO visibility, and whether users actually convert. For Shopify collection pages, they need to be fast, responsive, and purposeful.
Use compressed, modern formats like WebP or AVIF to keep file sizes small without sacrificing quality. Prioritize mobile responsiveness, especially if your audience skews mobile-first. This is key, since even a one-second delay can hurt conversions.
Beyond performance, product imagery is also a content asset. High-resolution visuals that clearly show product details build trust and reduce returns. Descriptive alt text (e.g. “Red Maxi Dress with Floral Print”) supports SEO and improves accessibility for users relying on screen readers.
9. Improve your Google Merchant Center for SEO
For Shopify brands, connecting your product feed to Google Merchant Center is one of the fastest ways to enhance search visibility and earn richer results, especially for high-intent queries.
When your product data is structured correctly (including titles, prices, SKUs, reviews, and shipping details), it enables Google to display rich results like star ratings, price drops, and “Free Shipping” tags directly in the SERPs. These elements improve trust at a glance and significantly boost click-through rates. We’ve seen stores see double-digit CTR increases just by surfacing star ratings or shipping info under key PLPs.
Shopify integrates smoothly with Merchant Center, allowing real-time syncs and fewer manual updates — but the real value comes from setting your product feed up with precision. It’s a technical step that pays off in both visibility and conversions.
Tools We Use to Optimize Shopify Collections
The right tools make Shopify SEO more manageable, especially for in-house teams juggling multiple priorities. Here are a few essentials we recommend for different purposes:
- Technical SEO and site health: Screaming Frog and Sitebulb help uncover crawl errors, redirect issues, and duplicate content problems at scale.
- Keyword and content strategy: Ahrefs and Semrush provide insights into keyword gaps, backlink profiles, and competitor performance — helping you plan smarter, not just harder. Sites like Reddit, TikTok, and Quora are also gold mines to understand what your prospects are searching for.
- Shopify-specific apps: Tools like SEO Manager make it easier to manage titles, descriptions, and structured data without diving into code.
Working with experienced developers who understand Shopify’s intricacies is equally important. Developers can ensure that your site’s technical structure supports your SEO goals, preventing potential pitfalls.
Allocating the right budget for SEO is crucial to long-term success, and understanding how to structure an SEO budget can help prioritize the most impactful optimizations. Setting realistic expectations at the start of an SEO campaign can help measure success effectively and understand the timeline for meaningful results.
And finally, partnering with a Shopify SEO agency like Break the Web gives you more than just a checklist. We’ve helped brands like Quiet Mind achieve 652% growth in organic traffic and 817% more page-1 rankings by refining PLP structure, content, and technical setup.
Want to see if we’re the right match? Get in touch.
Shopify Collections SEO Checklist
We’ve covered A LOT of information in this piece. So, here’s a quick 3-minute checklist to analyze and get your collection pages in shape:
- Use clear, keyword-focused titles and meta descriptions that match search intent
- Keep product URLs clean — link directly to /products/ without extra collection paths
- Apply a single H1 for the main collection title; use H2s and H3s consistently
- Add concise, benefit-driven intro text above the product grid
- Include useful content or FAQs below the grid — skip filler copy
- Use canonical tags to prevent duplicate content, especially with filters
- Link collections to sub-collections and products to strengthen site hierarchy
- Display star ratings, prices, and discounts clearly on the grid
- Optimize images for fast load times and add descriptive alt text
- Connect and maintain a clean feed in Google Merchant Center for richer search results
Final Thoughts: Making Your Collection Pages Work Harder
Shopify collections are a cornerstone of eCommerce SEO. By optimizing URLs, metadata, heading tags, content, and technical elements, you can drive organic traffic and improve user experience.
Including features like faceted navigation, FAQs, and image optimization further enhances your pages’ appeal, ensuring both search engines and users find them valuable.
Regular audits and updates are essential to stay ahead in the competitive eCommerce space. A comprehensive SEO strategy involves multiple technical and strategic components, and professional SEO services can help ensure all elements are properly executed for long-term growth.
If you’re ready to make your Shopify SEO strategy more intentional, effective, and aligned with your growth goals — Break the Web is here to help.
Get a strategy that takes your collection pages from buried to best-in-class.