The first canonical was introduced in 2009, making it over a decade old! Even though it’s not a new concept, webmasters continue to struggle using it, and some even have a hard time pronouncing it.
Many SEOs underestimate the importance of setting canonicals. Not using them can result in poor SEO rankings overall, and in extreme cases, not even getting indexed!
In this guide, we’ll go over everything you need to know about user-declared canonicals, including why they are important when to use them, and canonical mistakes usually committed by SEOs & webmasters.
What Is a Canonical?
A Canonical is used to tell search engines that a specific URL represents the master copy of a page.
As your website gets bigger, pages are bound to become duplicates or near-duplicates of each other. The various page duplicates can cause a mess.
If you have a few similar pages, all worthy of ranking for the same keywords, the search engine crawlers don’t know which URL it should send the traffic to.
This is especially important if there is faceted navigation in E-Commerce. A canonical tells Google to not index the long parameter URL (typically characters after the question mark) and which would be the proper canonical page. In respect, search engines know that is your “preferred” page to send traffic to among the duplicates on the same site and even external sites.
The canonical link also referred to as rel="canonical” determines the master page. It’s an HTML element that helps webmasters prevent duplicate content issues.
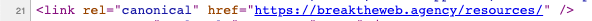
The canonical tag is generally found in the <head></head> of the page’s HTML source code. As an example:

As far as SEO is concerned, choosing a proper canonical URL for every set of duplicates improves the overall SEO of your website.
In concept, using a canonical is similar to a 301 redirect, only without the redirecting.
User-Declared Canonical vs. Google-Selected Canonical
A canonical should be seen and made on your website first.
By default, WordPress typically creates self-referencing canonicals. Shopify does the same and also, typically, when done right, automatically has canonicals on category or collection pages when certain filters are added (i.e. faceted navigation).
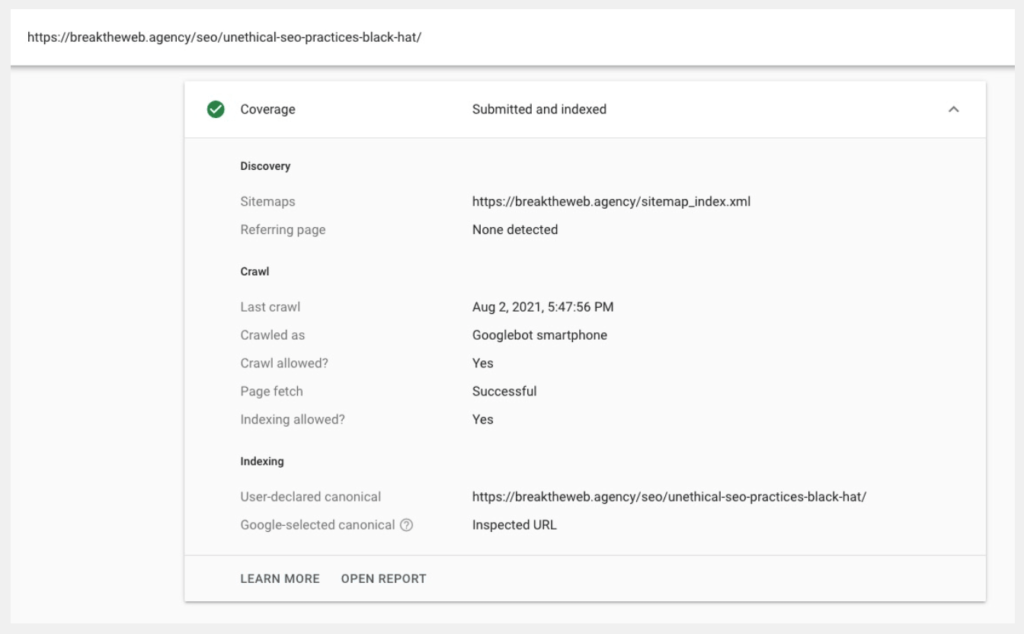
Now, when it comes to seeing a canonical for the first time in Google when you submit or inspect a URL in the Google Search Console, you might be able to see what Google classifies as the canonical, whether it’s a user-declared or a Google-selected canonical.
This is what it looks like when a URL is inspected in Google Search Console:

Google doesn’t change the canonical too often as long as it’s already set. However, if you haven’t set the canonical yet, Google may choose one.
For example, we often work with clients that have custom CMS or Javascript with no canonical/canonical tag. With no canonical set, if Google finds duplicate content, it will choose the canonical. You can see this in the search console.
When you go to test the live page, depending on the site, you can request indexing. Google can take a few hours, days, and in the worst-case scenario, a few weeks to index your URL & canonical.
We recommend using SEO Minion. The free browser extension tool allows you to see header tags, canonicals set, etc.
How to Change a Canonical?
In WordPress & Shopify, you can change the canonical by modifying the URL or through an SEO plugin.
Go to the SEO settings on the plugin of your choosing, and you should be able to declare or modify the canonical right there.
Generally, the steps to change your canonical go as follows:
- Log in to your account and access the dashboard.
- Go to the post, page, or taxonomy that you want to change. Look at the menu on the left and select the type of content you want to change the canonical for.
- On posts and pages, scroll down to metabox. You may need to click the “advanced” option under the SEO tab.
- Enter the full canonical URL in the “canonical URL” field.
- Update the post to save changes.
That’s it! You’ve now switched from a potentially incorrect canonical to a user-declared canonical.
Why Is Canonicalization Important?
Duplicate content, in general, is a complicated subject. When search engines crawl multiple URLs with identical or very similar content, it can harm SEO.
Firstly, having multiple URLs can lead to less organic traffic. This is pretty straightforward — Google doesn’t want to rank pages that are similar to other pages in Google’s index.
When you have three URLs leading to the same page, Google doesn’t know which page is the original or master copy. As a result, all three URL search rankings struggle.
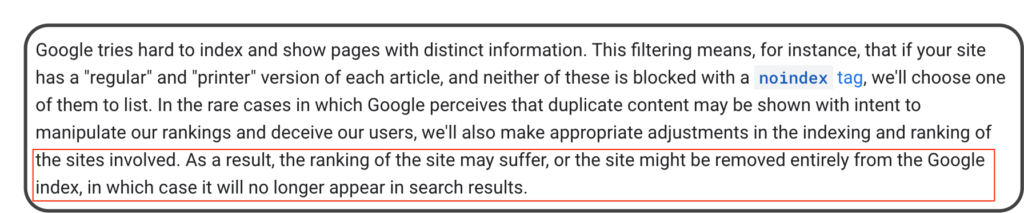
Secondly, Google can even give you a demotion:

However, receiving a demotion for this is pretty rare. It’s mostly issued in cases where a site is purposely copying content from others and claiming credit.
So if you have a bunch of different URLs pointing to one page, you likely don’t need to worry about this penalty. But it’s always good to keep in mind.
Lastly, duplicate content causes fewer indexed pages. This is specifically important for websites with lots of pages like E-Commerce sites.
Sometimes Google doesn’t just downrank your pages — it completely refuses to index them.
So the moral of the story here is to use a canonical, which helps you control your duplicate content.
Valid Reasons for Having Duplicate Content
You may wonder why anyone would have page duplicates. The thing is, we as humans think of a page as a concept, while search engines consider every URL as a separate page.
For example, search engines may be able to reach your homepage by all of the following URLs:
- http://www.yourbusinesshere.com
- https://www.yourbusinesshere.com
- http://yourbusinesshere.com
- http://yourbusinesshere.com/index.php
- http://yourbusinesshere.com/index.php?r
Even in this limited example, we can see five different options on the same page in play. This is just a small view of the many duplicates you can find of one of your pages. In theory, you could have thousands of duplicates and not even know it.
But not all duplicate URLs come out of the blue. You may purposely have separate URLs for the same page in the following cases:
- To support multiple devices.
- To use dynamic URLs for search parameters or session IDs.
- Your blog platform duplicates URLs when you position the same post under different sections.
- Your server is programmed to serve the same content for www./non-www HTTP/HTTPS variants.
- If the content you plan to syndicate to other sites is replicated in part or full on the domain.
Content management systems and code-driven websites magnify the problem by automatically adding tags, allowing multiple paths to the content, and adding numerous URL parameters for different search queries.
That’s why a canonical is crucial to avoid this problem from the get-go.
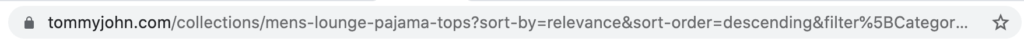
A great example of proper faceted navigation by Shopify is Tommy John. Check out the canonical in the long URL:

Everything like collections, men’s lounge, and pajama tops are included before the question mark by default.
Knowing When to Use a Noindex or a Canonical
You may use a noindex instead of a canonical when you have a duplicate page, perhaps for the purpose of an email marketing campaign, paid advertising campaign, or anything not directly SEO services.
These pages may be almost exact copies of one another. In this case, you could noindex that page and set the canonical to the original page.
This way, if Google goes to your marketing landing page being used for other campaigns, Google won’t index that page but you can see the true URL and the canonical.
On the other hand, you can use a canonical when you can’t prevent the URL from being crawled or seen.
Some examples of where you could use a canonical include:
- A “print version” of a page.
- Sorting and faucets of pages. For example, a URL that shows the same product but has different price points.
- Unwanted parameters (e.g., a paid search campaign). A canonical can stop tricky marketing URL strings from appearing in search results.
- Products that include multiple categories.
However, you should always make it a practice to set a canonical for every page. This avoids duplicate content in general.
Canonical Tag Best Practices
Before you start using canonical tags, there are a few things to take note of. Let’s go over the canonical tag best practices below.
Always Self-Reference Canonicalize Your Home Page
Homepage duplicates are extremely common since people link to your homepage in many different ways (which you can’t control). Because of this, it’s always a good idea to canonicalize your home page right away to avoid too many duplicates.
The typical standard is to self-reference anyways if there is no duplicate content. When we’re publishing new posts on WP, for example, it’s not very often that we check the canonical cause there’s the assumption that it’s a brand-new page so it’s not necessary.
Check Your Canonical Tags Often
Bad code can cause a site to write different canonical tags for every version of the URL —
completely missing the entire point of the canonical tag.
That’s why it’s so important to check your canonical tags frequently to ensure they are still serving their purpose. This applies mostly to E-Commerce and CMS-driven sites with many similar product pages.
It also applies to sites that aren’t on CMS like Gatsby, or Javascript that are made without a WP or Shopify. They might be missing canonicals in general.
Specify the Correct Domain Protocol
If your website has the HTTPS protocol, make sure you reference this as your canonical URL. Missing this is easy, so pay attention to the details. Otherwise, it can become an issue.
Canonicalize Cross-Domain Duplicates
If you are the owner of both sites, you can use the canonical tag across domains. For example, you’re a guest blogger that often publishes the same article across many websites. Using the canonical tag will increase your ranking on just one of those sites. And help prevent duplicate content issues.
Remember that using the canonical tag will keep the other sites from ranking.
Use Absolute URLs
Canonical tags should be referenced using absolute URLs instead of relative to ensure they are being interpreted properly.
Here’s an example of an absolute URL (what you should use):
<link rel=”canonical” href=”https://www.yourwebpage.com/page-a/” />
Here’s an example of a relative URL (what you should not use):
<link rel=”canonical” href=”/page-a/” />
Canonical Mistakes You Need to Avoid
If you use a canonical wrong, the worst thing that can happen is your page completely disappearing from search results (okay, that’s pretty bad).
Let’s go over some mistakes you can make with canonicals below so that you know what to avoid.
Mistake #1: Pointing to the wrong page
Avoid canonicalizing a paginated archive to a different page. For example, the rel="canonical" on page 1 should point to page 1, not page 2. Search engines won’t index the links on those deeper archive pages if you point to the wrong page.
Mistake #2: Unspecific canonical links
The canonical should be hyper-specific. For different reasons, websites use protocol-relative links, which means they have HTTP/HTTPS bit in the URLs. When setting your canonicals, be specific to the link that makes sense to your site.
Mistake #3: Multiple rel=”canonical” links on one page
Introducing more than one rel=canonical tag on a page will confuse search engines because they won’t distinguish the right canonical. Even further, Google will simply ignore all of the rel=canonical tags.
Using a Canonical as a Powerful Tool
A canonical is a great tool that you, as an SEO, can use as your site continues to grow. If you stay on top of it and perform frequent URL and analytic audits, canonicals can be your path to improved SEO and fix many link duplicate issues you have.
However, just like any tool, you must learn to use it wisely. Following the best practices, knowing when to use a redirect, and understanding when and why to use a canonical will allow you to be more proactive and improve your SEO more efficiently.




